Employee Feedback Dashboard Redesign
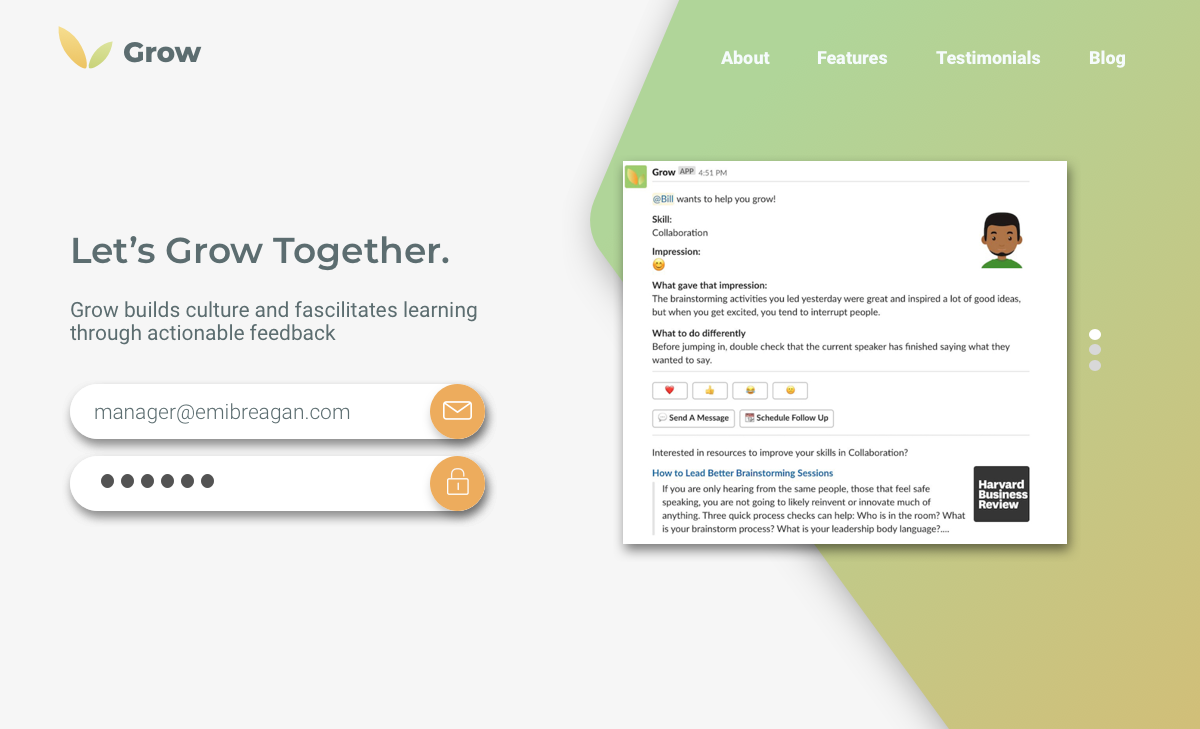
Grow is a platform that currently enables individuals to give and request feedback from others via Slack, facilitating personal growth and self-awareness through the wisdom of the user’s network.
Role:
UX/UI Designer/Researcher
Time:
4 Sprints
Tools Used:
Sketch, Invision
Research methods:
Domain research, competitive analysis, SME interviews, user interviews, user personas, benchmarking, click tests, rapid prototyping, A/B testing, and usability testing
The Challenge
Grow’s founders came to us with the goal of building an admin dashboard that would provide actionable insights about team dynamics which managers would utilize to become more involved with employee progress.
So they set us up with a few questions they wanted answered:
How might managers take the app, gather useful data from it and implement that data into building a stronger team and company?
Can managers benefit from knowing how engaged their team is in exchanging feedback with each other?
What insights would they want or expect from Grow?
Would they find it beneficial if employees were more engaged in helping other teammates grow and develop?
With these questions to guide us, we decided to turn to research to give us a strong foundation.
Research
We conducted domain research, competitive analysis, in-person and remote user interviews and SME interviews to narrow down the scope of our project.
Domain research gave us more context on the HR & Team Culture sector, helped us find Grow’s place in the market, and gave us insight on how we should best approach our user interviews.
After searching through popular and not-so-popular HR platforms, we discovered that Grow had a foothold in the coaching market. Additionally, we found that information collected with current HR tools are directed at business and finance departments - not team managers. We saw this as a clear opportunity for Grow to provide insights for managers to better coach their team to become better employees - now we just had to confirm what we were learning by speaking to the experts.
User Interviews
I designed and conducted interviews with SMEs and potential Grow users to find out what insights they would find valuable and what their current feedback processes were.
SAMPLE INTERVIEW QUESTIONS:
Tell me about the last time you had to give feedback at work.
What does high-quality feedback look like?
How do you track the effectiveness of feedback?
What is your idea of a strong employee development program?
What metrics do you currently track regarding feedback and employee progress?
INSIGHTS
Managers are eager to help their employees develop in their careers but don’t have the tools to effectively help them. In turn, employees are looking for feedback that will not only help them in their current position, but in future roles at a new company.
“Feedback is really the key way that people who are coming up through the ranks of the organization, moving forward with their careers and growing as employees in general. Also, if they're looking to move into management, the feedback is the only way that they're going to really know what they should do in order to accomplish that goal.
The Problem
Users needed a dashboard that would help managers be the guiding force their teams were looking for so we created a problem statement to help guide our next steps.
Busy SMB Managers need a digital tool to organize informal feedback in order to better track employee progress over time.
We then created a set of design principles to act as guiding values throughout the design process and ensure that we were focusing on making the best decisions for the users.
The dashboard must be:
Trustworthy
A tool that gives people the confidence to trust each other so that genuine relationships can be forged facilitating free, open and honest feedback
Timely
Feedback in the flow of work; when the user needs motivation and direction to improve and excel in their career
Specific
Facilitating feedback that is specific enough to give employees the skills to take personalized action to improve at work and grow in their careers.
Actionable
A tool that pairs feedback with users’ goals so they can take deliberate steps toward self-development.
The Process
We turned to the current Grow app to see how Grow was addressing employee growth already and saw that the insights it offered were extremely limited. The excel sheet Grow currently generated tracked the frequency of app usage. This data wouldn’t make impactful, actionable insights for managers so my team saw this as a huge opportunity for creative freedom when it came to building the manager dashboard.
My team and I wanted the dashboard to give managers the tools to help their entire team and put some meaning behind the data collected all in one place.
We started ideating on the whiteboard around the concept of a dashboard that gave managers the high level data they would need to help improve their team.
Key screens and features included stats, a feedback page and a team home page with the option to drill down.
We sketched out a few of these ideas to build 3 low-fidelity, paper prototypes to present to users for concept testing.
The Post-It Note
Measured Insight: Team Skills
The Recipe Card
Measured Insight: Individual employee engagement and skills growth
What did the users think?
I decided to interview users who used slack heavily, managed a team and worked for a small company.
Users found The Recipe Card to be their favorite concept. They appreciated the familiarity of the look of the dashboard, it had a clear hierarchy of information which allowed the user to dig down, and it saved managers time by having all the vital information on one page.
“I would want at a cultural, overarching level, to make sure that the quality of our feedback and culture of the way we're having conversations with each other is in an honest way, that's more important to me.”
From this sprint I saw that there were five overarching themes that users consistently brought up during the interview process:
Quality of feedback: how could the value of the feedback be measured if managers can’t see the content being exchanged?
The ability to drill down to deeper insights is imperative.
Employee privacy was important but it’s difficult for managers to support their team if they can’t see feedback content and know what people need to improve upon.
The validity of the feedback also depended on the relationship between the giver and receiver.
Would users feel comfortable enough to give negative feedback online or would that be saved for in-person exchanges?
We presented these results to the stakeholders to gain their perspective on how we should move forward and, while we were excited about The Recipe Card, they were concerned about employees losing their privacy and not being able to speak freely on the app if their managers were given access to the content.
If employees can’t speak freely on the app, they might avoid using it.
So we redesigned The Recipe Card to keep all feedback content hidden. Instead, we would show the skills individuals were focusing on, the quantity of feedback they received, and who would make great potential mentors based on the amount of positive feedback they received.
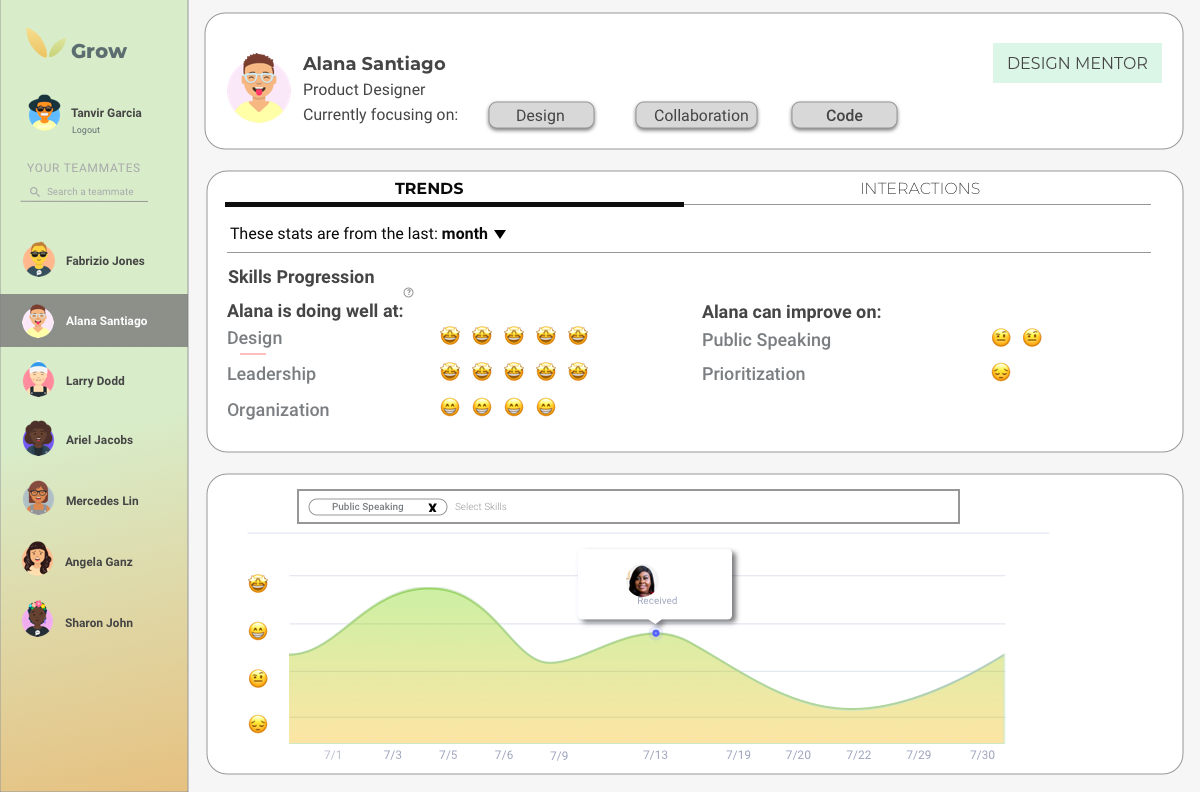
We also focused on building out individual team member pages as opposed to showing the data trends collected for the whole team to ensure that the data was accurate.
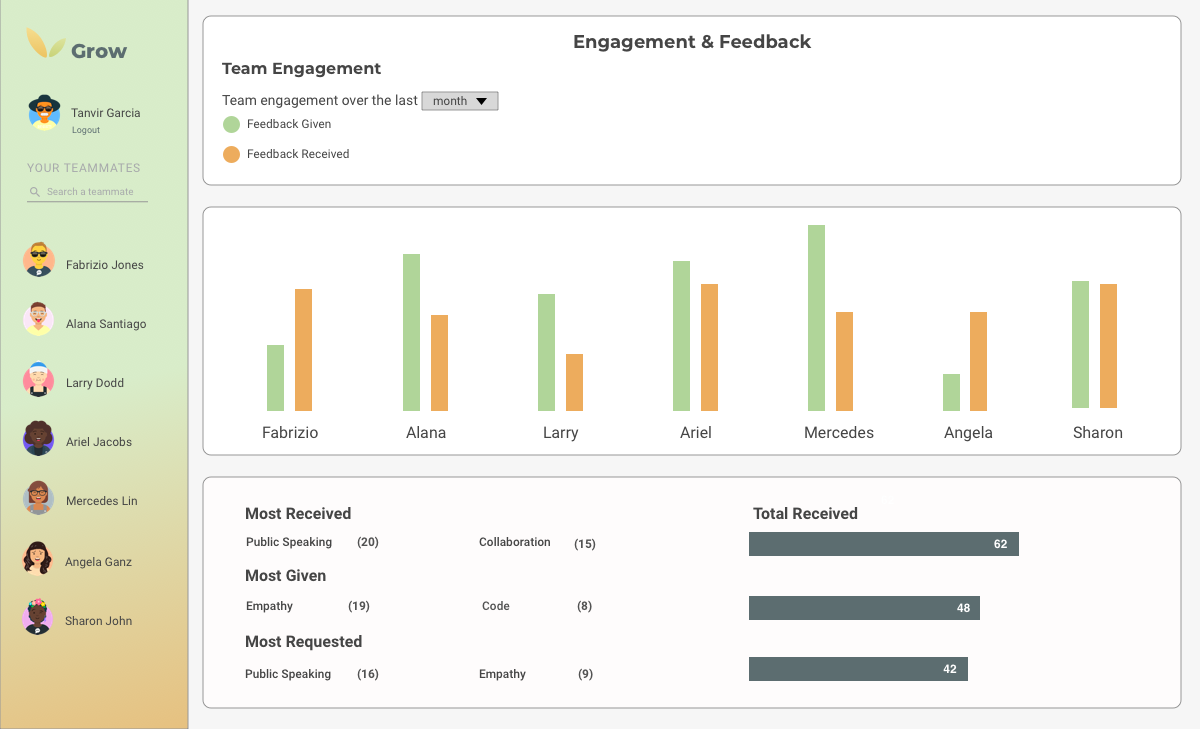
Final Converged Design
For the final converged design, I wanted to conduct A/B testing to test the ease of use for the redesign and overall user preference. Further, I wanted to test if the redesign of the team’s analytics page was beneficial or if users still preferred the individual employee pages. The team page showed quick, high level insights that would give managers an overall team pulse. The individual employee page allowed them to dig deeper into their skills and engagement






User Feedback
“I could imagine a scenario where people get feedback happy - they’re just giving out stickers every day. Maybe Amy doesn't give as much feedback as everybody else but when she does give feedback, it's really, really good. And maybe one piece of feedback from Amy is worth three from Stephan. That piece is hard to capture here so these metrics are a little fuzzy. So having good metrics from specific pieces of feedback and something that could be tracked over a very long time, like growth and skill tracking is something very useful.”
The issue of privacy and content was brought to the forefront once again. The level of app engagement couldn’t tell managers if their team was actually proficient in the skills that showed up on the dashboard or if it was indicative of other factors that would only be known if the feedback content was shown.
Most importantly, managers wanted access to the feedback so they could make their own insights and interpretations - they did not want the dashboard reporting insights about their team because it wouldn’t be able to take into account context and company dynamics.
The individual employee performance pages, however, was well received. Users found the data presented both helpful and actionable. Tracking engagement was particularly helpful in guiding managers to better support employee growth and employee retention.
Next Steps
The thoroughness of our research pushed our clients to be more receptive to the importance of showing feedback content. We still wanted to meet them at a happy medium so we made a few suggestions for next steps.
Give users the option to opt-in
Include context around feedback
Teach employees and managers how to give quality feedback during on-boarding
Build the manager dashboard around individual employees, not the team as a whole
Enable the ability to download raw data so they may make their own insights
Clarify the meaning of emoji impressions
Consider giving managers access to the feedback
Conclusion
My experience with Grow taught me about finding the balance between keeping the client happy, vouching for the user and standing by research. There were instances where the user and research weren’t in alignment with the client, particularly with the issue of privacy, and I used the opportunity to develop as a designer and negotiator.
In these situations, it’s important to present the client with the research and user feedback to support design decisions. If after all the data is presented and the client still doesn’t agree, the focus should then be on what the designer can do to work around any constraints while still being loyal to the user. It doesn’t always lead to an easy decision making process but it’s imperative to always find that happy medium for both the user and client.